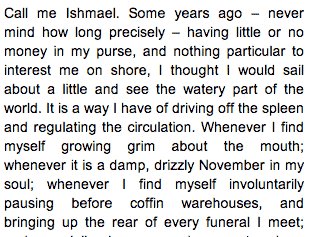
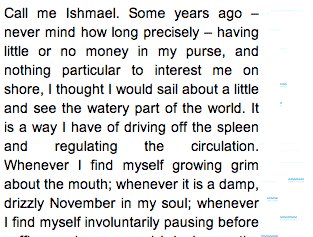
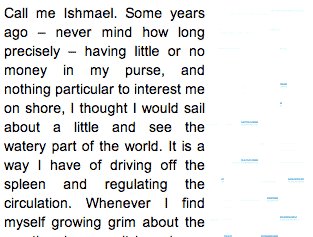
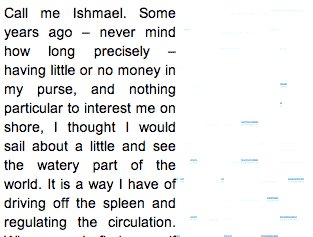
הרבה אנשים שעוסקים בתחום האתרים מכירים את הקוד הפשוט text-align: justify ועושה רושם שהקוד הזה הופך כל דבר ליפה. אנשים אוהבים לראות דברים סימטרים ולדעת רבים הקוד הזה שגורם לטקסט להיצמד לצידי העמודה הופך את הדף שלכם ליותר יפה. עם זאת, כדאי שתחשבו שוב כי Justify על טקסטים זה הרבה פחות טוב ממה שאתם חושבים, בעיקר כשמדובר על אתרי אינטרנט המשתמשים ב-CSS כדי להפוך את הטקסט להיות כל כך מסודר. בתוכנות כמו InDesign או תוכנות דומות המכילות אופציה ליישור הטקסט לצדדים, יש קצת יותר תחכום בסידור של הטקסט. הן יוצרות רווחים בין מילים, בין אותיות ולפעמים גם מותחות את האותיות כדי שהכל יתאים ולכן זה נראה יד טוב.

עם זאת, דפדפנים שמשתמשים ב-CSS כדי לעשות את אותו דבר לא עושים אותו כנדרש. הם לא עושים את כל העבודה החכמה שהתוכנות עושות אלא פשוט שומרים על מרווחים גדולים (מרווחים הנקראים 'נהרות') בין מילה למילה ולכן הטקסט אמנם נראה כמו בלוק מסודר, אבל בפנים הכל יוצא מבולגן.

אז אתם שואלים - מה הבעיה?
ובכן, לפעמים זה לא כזה גרוע, אבל במקרים רבים אחרים הטקסט שנראה כל כך בלוקי הוא לא נוח לקריאה. רצף הקריאה לא מסודר ואחיד כמו שאנחנו רגילים, קשה לפעמים לעקוב היכן ממוקמת השורה הבאה ולעתים בלוקים מלאים בטקסט עלולים להיראות מאיימים ומתישים לקריאה מלכתחילה. בפעם הבאה שאתם מעצבים או מסדרים אתר ואתם מתכננים להשתמש בקוד הזה, תחשבו שוב אם זה נחוץ לכם ואיך יהיה לגולש שלכם יותר נוח לקרוא את הטקסט באתר. בהצלחה! מקורות: מקור 1 | מקור 2






